AuditX - Web App Rebrand
Ecotech
AuditX - Web App Rebrand
This project involved rebranding the Audit Manager app to enhance user experience, streamline functionality, and modernize the visual design, addressing key pain points and supporting the growth of AuditX.
My Role
Lead Product Design Consultant
Tools
Figma, Notion, Pen and Paper (for initial sketches)
Timeline
1.5 years
Team
1 Product Owner, 2 Developers, 1 Designer
Project Overview
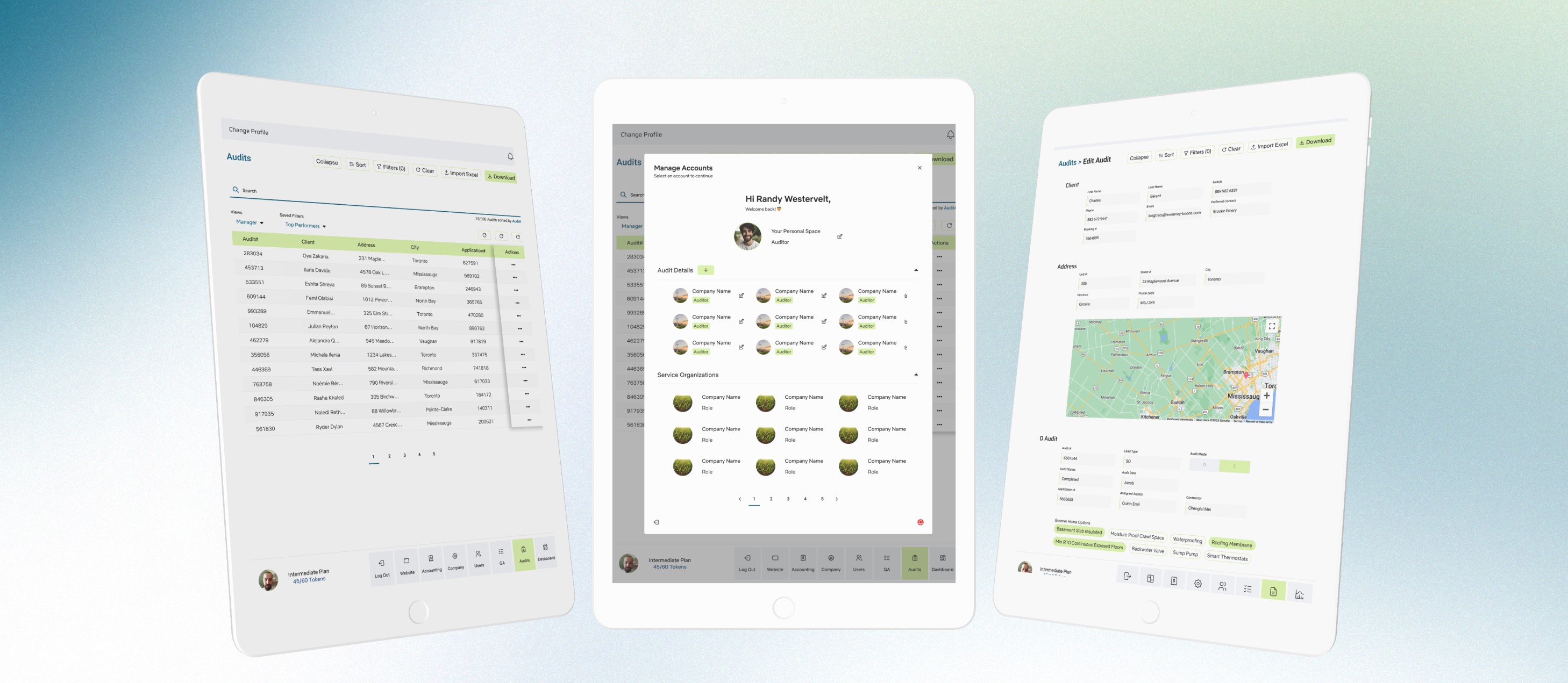
As the Lead Product Design consultant, I led the rebrand and redesign of the AuditX web app, focusing on a tablet-first experience for iPad users. Through competitive analysis, usability testing, and a UX audit, we modernized the interface with updated branding, enhanced functionality, and improved usability. Using Figma, Linear (Project Management), and Notion(Note taking/ organization), I iterated with stakeholders to deliver a cohesive, user-friendly solution that streamlines audit management.
Problem
AuditX's audit management web app faced challenges with usability, functional limitations, and an outdated visual design, leading to user frustration and inefficiencies in managing audits.
Solution
We rebranded and redesigned the AuditX app, focusing on a tablet-first experience optimized for iPad users. This included a modernized visual identity, enhanced functionality, and improved usability to streamline audit management processes.
Bridging the Gaps: Enhancing the AuditX Experience
AuditX's audit management web app, though popular among its growing user base, struggles with usability, functional limitations, and outdated visual design. Users report frustration with cumbersome workflows and inconsistent interface elements, impacting their ability to efficiently manage audits. To support AuditX’s growth and maintain user satisfaction, the app needs a comprehensive overhaul that addresses these challenges and delivers a more intuitive, functional, and visually appealing experience.
1. Goals
Improve Usability: Enhance the user experience by making the app more intuitive, reducing friction, and ensuring users can accomplish tasks easily and efficiently.
Enhance Functionality: Address existing user pain points by refining current features and adding new functionalities that align with user needs and expectations.
Revamp Visual Design: Update the app’s visual design to create a modern, appealing, and consistent look that aligns with the company’s brand identity and improves the overall user experience.
Increase User Satisfaction: Boost user engagement and satisfaction by addressing usability, functionality, and design issues, thereby fostering user loyalty and supporting the app's growth.
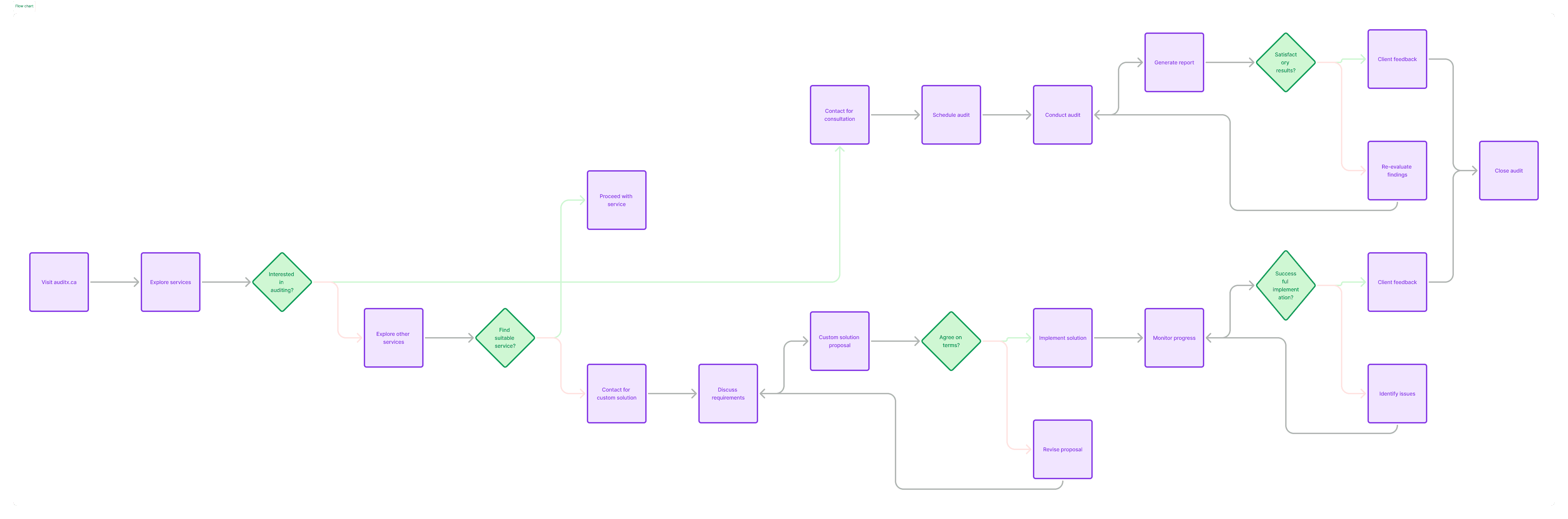
2. Research & Discovery
Competitive Analysis: Benchmarked the AuditX app against competitors and industry standards, identifying strengths, weaknesses, and opportunities for differentiation.
Usability Testing: Observed real users interacting with the app to identify usability issues in real time. This helped prioritize design improvements based on direct user behavior.
UX Audit: Evaluated the app's usability and user experience to identify areas for improvement. Using data, user feedback, and design principles to uncover issues, optimize functionality, and enhance overall user satisfaction.
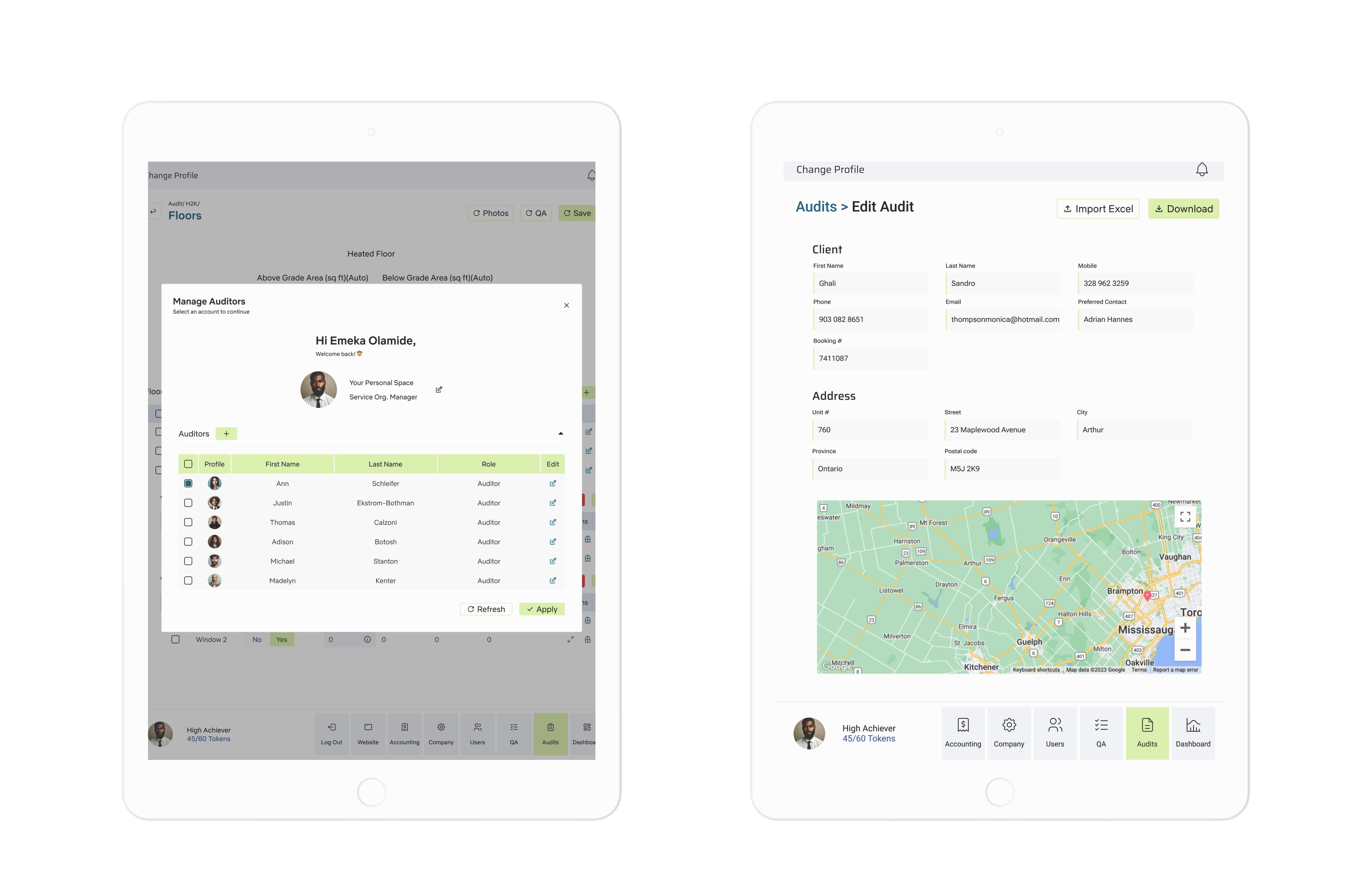
During the research phase, we discovered a significant insight: 87% of auditors using the AuditX app accessed it primarily on tablets, with a notable preference for iPads. This finding emerged through a combination of user surveys, analytics data, and usability testing sessions.
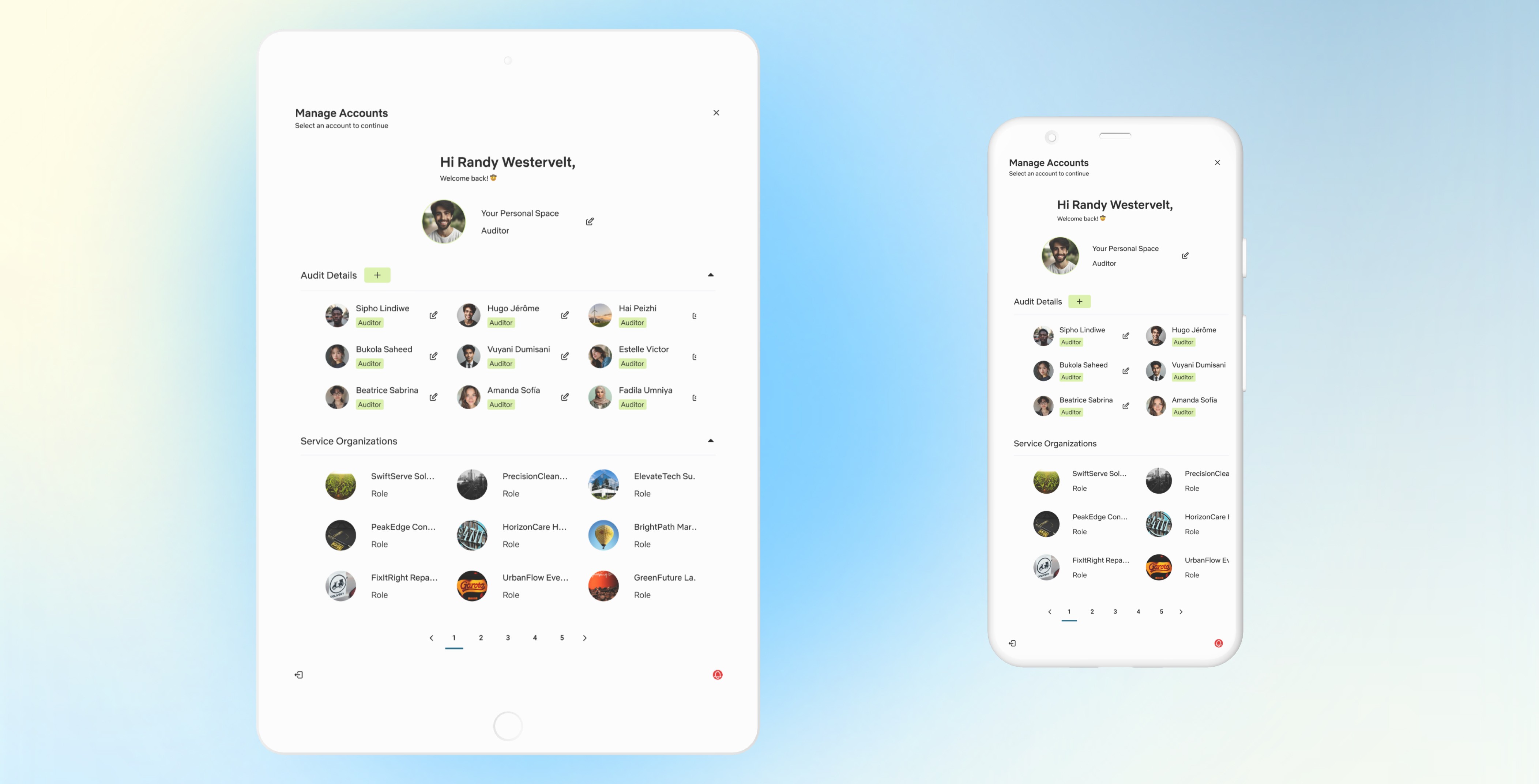
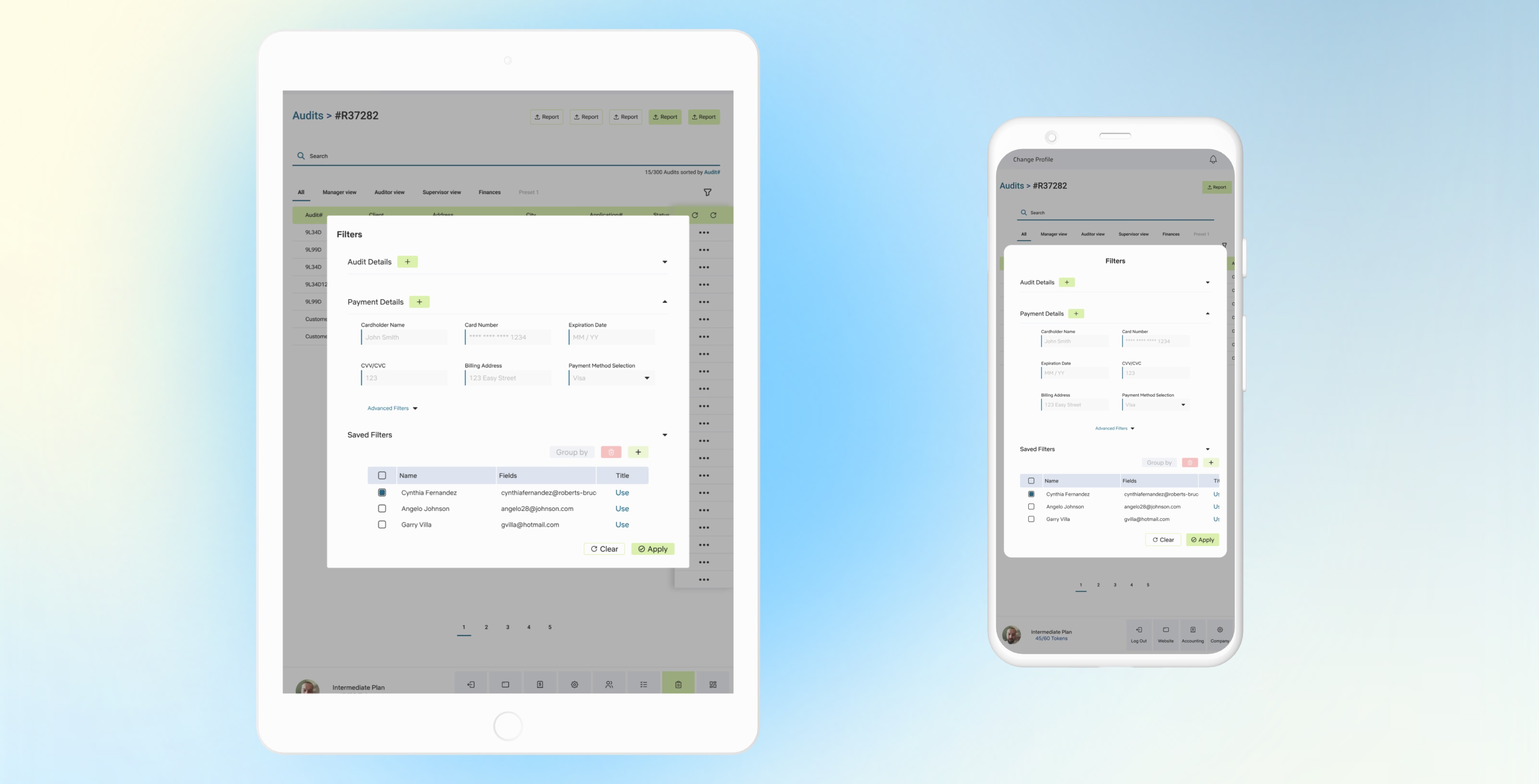
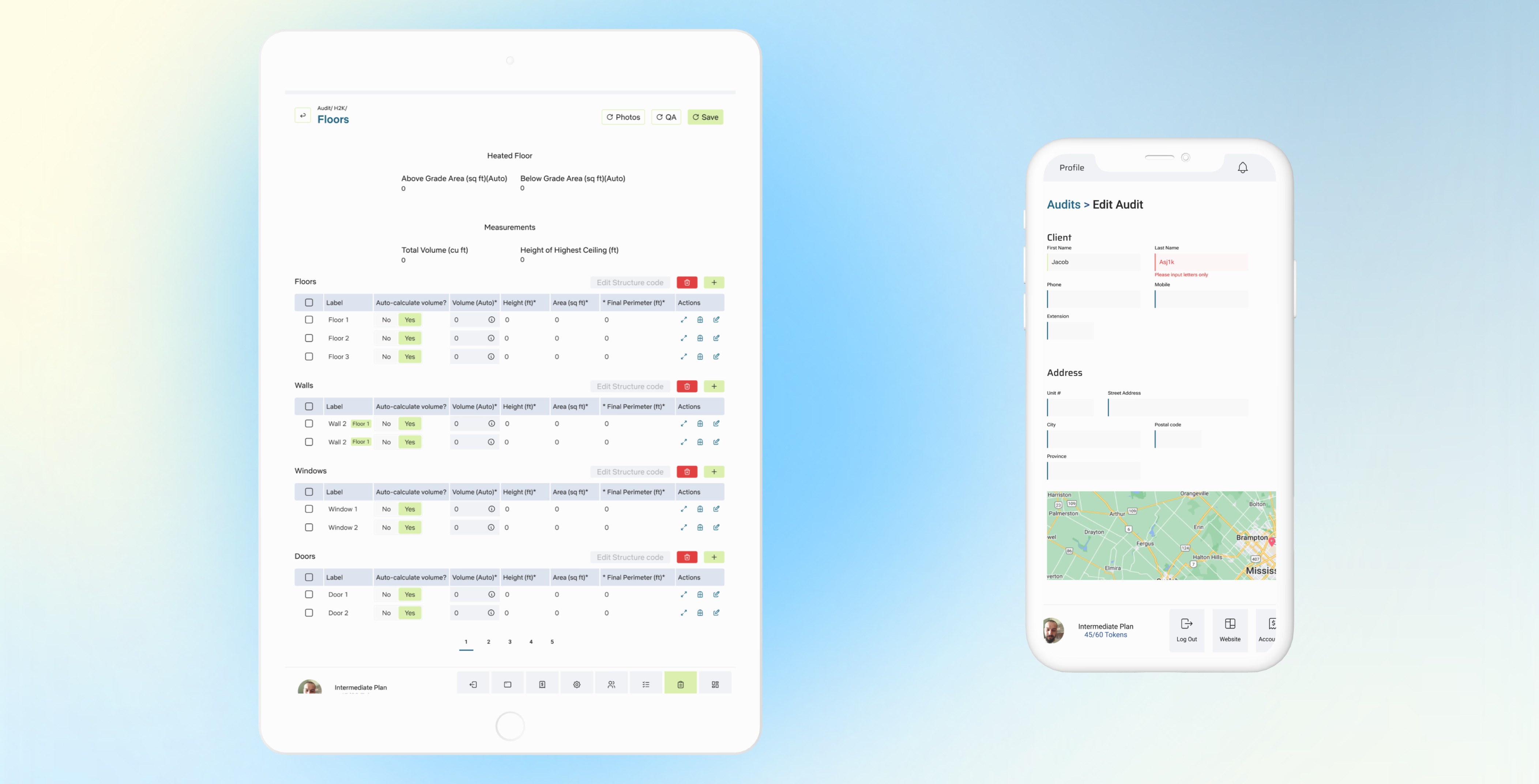
Understanding this key usage pattern informed our design approach, compelling us to craft a tablet-first experience that catered specifically to the unique needs of iPad users. We focused on optimizing interface elements for touch interactions, ensuring seamless navigation and task completion on tablet devices. Features such as larger touch targets, gesture-based controls, and layouts designed for both portrait and landscape orientations were prioritized to enhance usability and efficiency.
This discovery not only guided our design decisions but also underscored the importance of tailoring experiences to the devices users rely on most, resulting in a more intuitive and satisfying app experience for the AuditX user base.

3. Solution
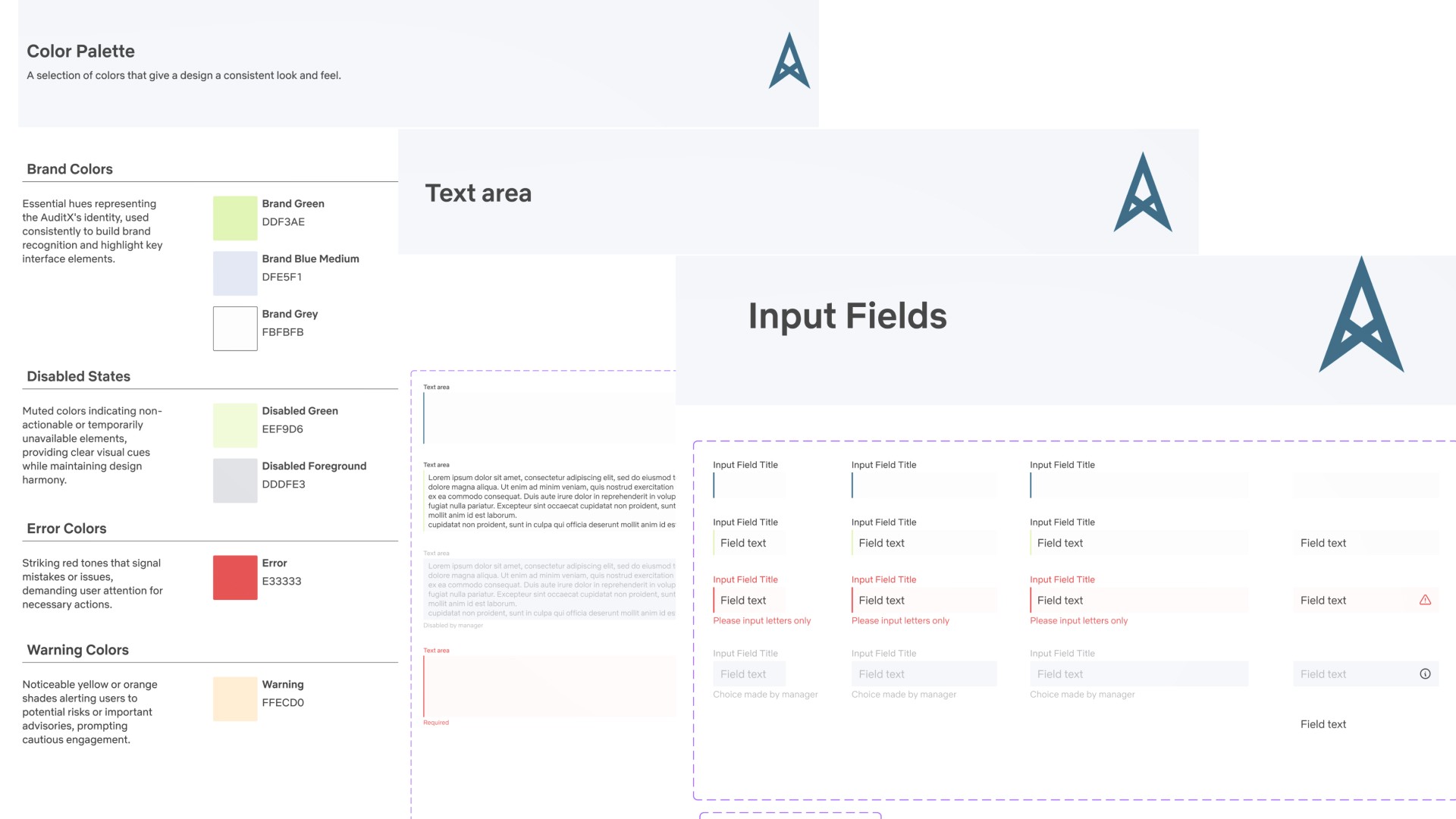
Redesigned the brand identity for Audit X with a modern, cohesive style guide aligned to their vision and values.
Developed a branding system featuring distinct typography, a refined color palette, and bespoke visual elements.
Built a comprehensive UI design library with custom components to ensure scalability and consistency across all platforms.


Key Takeaways
User-Centric Design is Essential:
Conducting thorough research and involving users in the design process provided valuable insights into pain points and preferences, which were crucial for creating a solution that truly addressed user needs.
Iterative Design Improves Outcomes:
Regular testing and feedback loops allowed for continuous refinement of the design, leading to more effective usability improvements and feature enhancements.
The Importance of a Cohesive Design System:
Establishing a consistent design language and applying it across the app ensured a unified user experience, enhancing both usability and visual appeal.
Cross-Functional Collaboration Drives Success:
Working closely with developers from the outset helped bridge the gap between design and implementation, resulting in a smoother development process and a more faithful realization of the design vision.
Data-Driven Decisions Lead to Better Results:
Leveraging user feedback and analytics allowed for prioritizing design changes and measuring the impact of updates, ensuring that improvements were grounded in actual user behavior.
Continuous Improvement is Key:
Post-launch testing revealed opportunities for further refinement, underscoring the value of ongoing monitoring and iteration to maintain high user satisfaction and support future growth.
Next Steps
Post-Launch Monitoring and User Feedback Collection
Additional Feature Development
Ongoing Usability Testing